Hello friends, today we will be going to how do we Creative Our Team Section Using HTML & CSS. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of Creative Our Team Section Using HTML & CSS
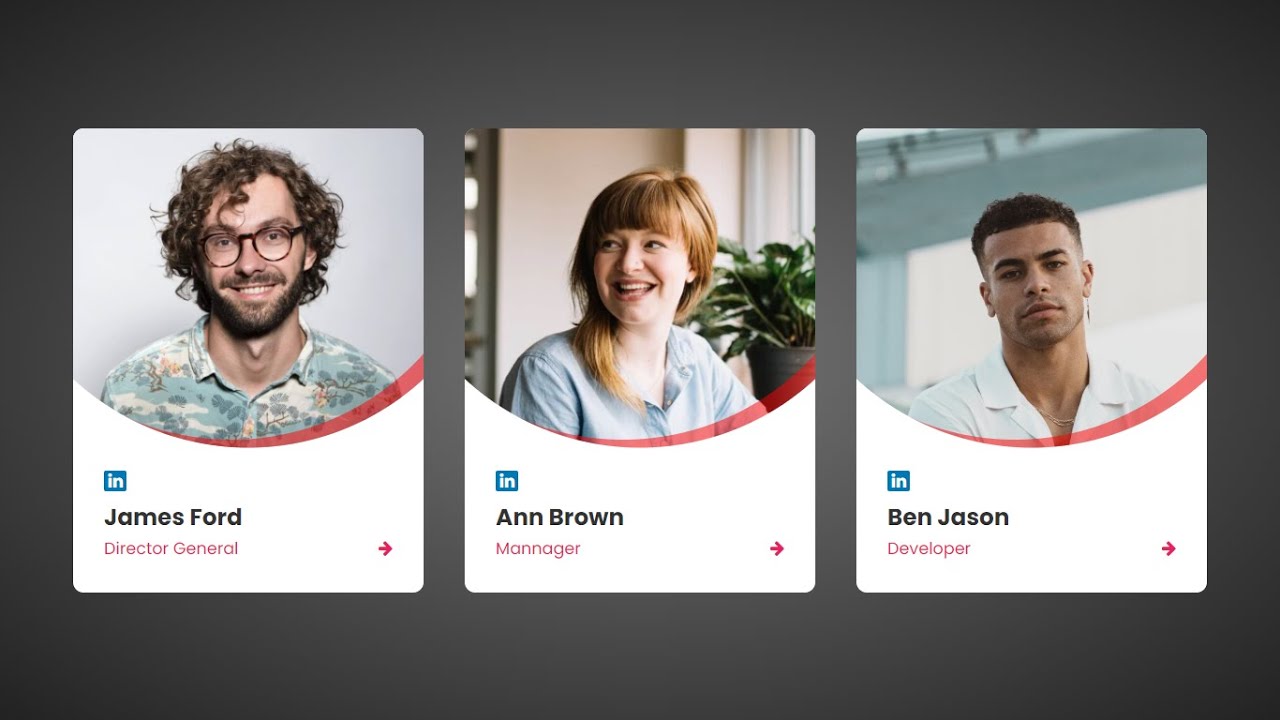
As you have seen on the given video tutorial of Creative Our Team Section Using HTML & CSS,
If you are feeling bored watching the given video tutorial of Creative Our Team Section Using HTML & CSS then you can copy or download the given codes below:
Creative Our Team Section Using HTML & CSS | Free Source Code
To create this program (Creative Our Team Section Using HTML & CSS). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha512-5A8nwdMOWrSz20fDsjczgUidUBR8liPYU+WymTZP1lmY9G6Oc7HlZv156XqnsgNUzTyMefFTcsFH/tnJE/+xBg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="./style.css">
<title>Card Hover Effect</title>
</head>
<body>
<div class="card">
<div class="circle">
<div class="imgBox">
<img src="./team1.jpg" alt="">
</div>
</div>
<div class="content">
<a href="#">
<i class="fa fa-linkedin" aria-hidden="true"></i>
</a>
<h3>James Ford</h3>
<div class="textIcon">
<h4>Director General</h4>
<a href="#">
<i class="fa fa-arrow-right" aria-hidden="true"></i>
</a>
</div>
</div>
</div>
<div class="card">
<div class="circle">
<div class="imgBox">
<img src="./team2.jpg" alt="">
</div>
</div>
<div class="content">
<a href="#">
<i class="fa fa-linkedin" aria-hidden="true"></i>
</a>
<h3>Ann Brown</h3>
<div class="textIcon">
<h4>Mannager</h4>
<a href="#">
<i class="fa fa-arrow-right" aria-hidden="true"></i>
</a>
</div>
</div>
</div>
<div class="card">
<div class="circle">
<div class="imgBox">
<img src="./team3.jpg" alt="">
</div>
</div>
<div class="content">
<a href="#">
<i class="fa fa-linkedin" aria-hidden="true"></i>
</a>
<h3>Ben Jason</h3>
<div class="textIcon">
<h4>Developer</h4>
<a href="#">
<i class="fa fa-arrow-right" aria-hidden="true"></i>
</a>
</div>
</div>
</div>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;700;900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins",sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
min-height: 100vh;
width: 100%;
background: radial-gradient(#777,#222);
}
.card
{
position: relative;
width: 340px;
height: 450px;
background: #fff;
overflow: hidden;
border-radius: 10px;
margin: 20px;
}
.card .circle
{
position: absolute;
top: -190px;
left: 50%;
width: 500px;
height: 500px;
transform: translateX(-50%);
clip-path: circle();
}
.card .circle::before
{
content: '';
position: absolute;
top: -8px;
left: -16px;
width: 100%;
height: 100%;
box-shadow: 0 0 0 20px rgba(255,0,0,0.5);
border-radius: 50%;
z-index: 2;
pointer-events: none;
}
.circle .imgBox
{
position: absolute;
left: 50%;
bottom: 0;
transform: translateX(-50%);
width: 340px;
height: 310px;
}
.imgBox img
{
position: absolute;
top: 0;
left: 0;
object-fit: cover;
width: 100%;
height: 100%;
transition: all 0.5s;
}
.imgBox img:hover
{
transform: scale(1.2);
}
.card .content
{
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 140px;
padding: 20px 30px;
}
.content .fa-linkedin
{
padding: 2px 4px;
color: #fff;
background: #0077b5;
border-radius: 2px;
}
.content h3
{
font-size: 1.4em;
color: #333;
margin-top: 7px;
margin-bottom: 2px;
}
.content .textIcon
{
display: flex;
justify-content: space-between;
align-items: center;
width: 100%;
}
.content .textIcon h4
{
color: #e91e63;
font-weight: 400;
}
.content .textIcon .fa-arrow-right
{
color: #e91e63;
}That’s all, now you’ve successfully created a program to Creative Our Team Section Using HTML & CSS & JavaScript. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you