Hello friends, today we will be going to create Dark Mode Switch Using Html CSS and JavaScript. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of How to create Dark Mode Switch Using Html CSS and JavaScript
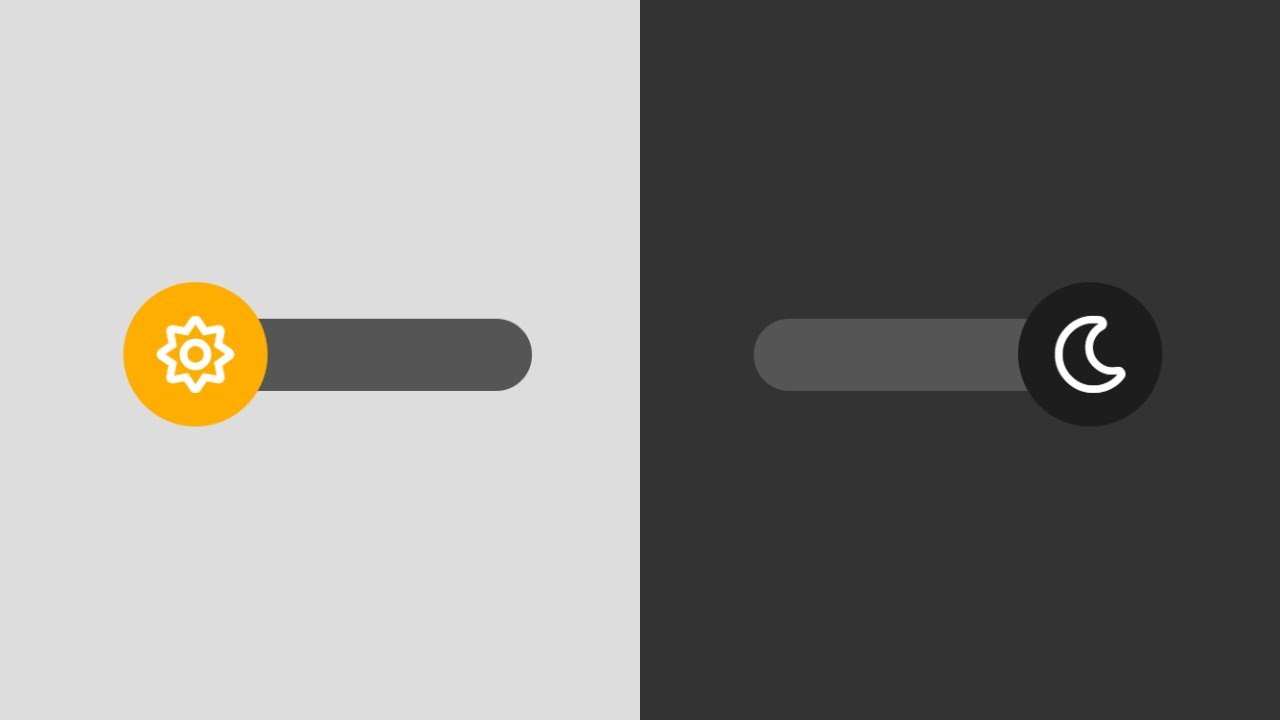
As you have seen on the given video tutorial of Dark Mode Switch Using Html CSS and JavaScript,
If you are feeling bored watching the given video tutorial of Dark Mode Switch Using Html CSS and JavaScript then you can copy or download the given codes below:
Dark Mode Switch Using Html CSS and JavaScript | Free Source Code
To create this program (Dark Mode Switch). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" integrity="sha512-1ycn6IcaQQ40/MKBW2W4Rhis/DbILU74C1vSrLJxCq57o941Ym01SwNsOMqvEBFlcgUa6xLiPY/NS5R+E6ztJQ==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
<title>Dark mode switch</title>
<!-- S-Tech04 -->
</head>
<body>
<div class="mode-switch"></div>
<script>
const mode = document.querySelector('.mode-switch')
mode.addEventListener('click',()=>{
mode.classList.toggle('active')
document.body.classList.toggle('dark')
})
</script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
:root
{
--main-color: #ddd;
--icon-background: #ffae00;
}
body
{
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
transition: background 0.5s;
background: var(--main-color);
}
body.dark
{
transition: 0.5s;
--main-color: #333;
--icon-background: #1d1d1d;
}
.mode-switch
{
width: 70px;
height: 15px;
background: #555;
border-radius: 20px;
position: relative;
cursor: pointer;
}
.mode-switch::before
{
content: '\f185';
position: absolute;
top: 50%;
left: -15px;
transform: translateY(-50%);
font-family: "Font Awesome 5 Free";
width: 30px;
height: 30px;
line-height: 30px;
background: var(--icon-background);
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
color: #fff;
transition: 0.5s;
}
.mode-switch.active::before
{
content: '\f186';
font-family: "Font Awesome 5 Free";
left: 100%;
transform: translate(-50%,-50%) rotate(360deg);
}That’s all, now you’ve successfully created a program Dark Mode Switch Using Html CSS and JavaScript. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you