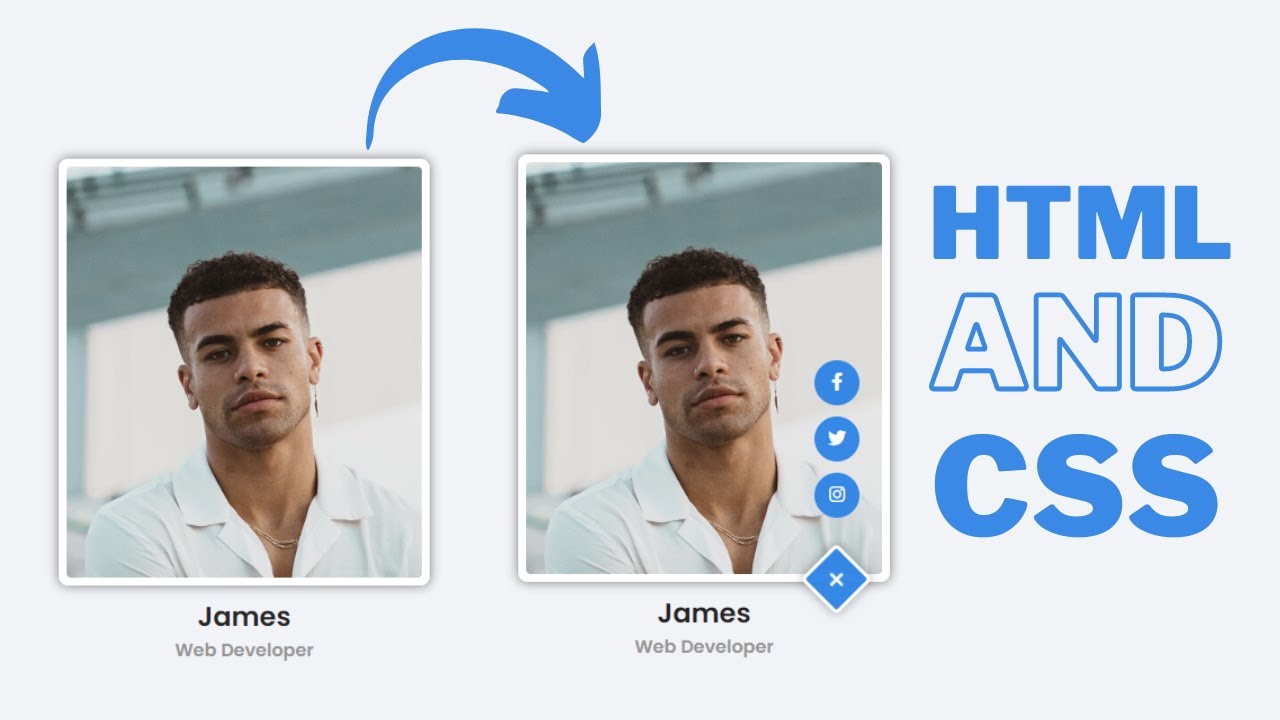
In this video, we'll show you how to create an Our Team Section using HTML and CSS. This section will allow you to display information about your team members, such as their name, photo, and biography.
If you're looking to create a section on your website specifically for your team, then this video is for you! We'll walk you through the steps necessary to create this section using HTML and CSS, and make sure that the section looks great in all browsers! After watching this video, you'll be ready to create your own Our Team Section!.
I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of How to create our team section using HTML and CSS
As you have seen on the given video tutorial of Our Team Section using HTML and CSS,
If you are feeling bored watching the given video tutorial of our team section using HTML and CSS then you can copy or download the given codes below:
Our team section using HTML and CSS | Free Source Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" integrity="sha512-xh6O/CkQoPOWDdYTDqeRdPCVd1SpvCA9XXcUnZS2FmJNp1coAFzvtCN9BmamE+4aHK8yyUHUSCcJHgXloTyT2A==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
<title>Our Team Section</title>
</head>
<body>
<div class="cards">
<div class="card">
<div class="thumb">
<img src="./img1.jpg" alt="">
<div class="social">
<input type="checkbox" name="" id="toggle1" class="share-toggle">
<label for="toggle1" class="share-button">
<i class="fas fa-plus"></i>
</label>
<a href="#" class="share-icon">
<i class="fab fa-instagram"></i>
</a>
<a href="#" class="share-icon">
<i class="fab fa-twitter"></i>
</a>
<a href="#" class="share-icon">
<i class="fab fa-facebook-f"></i>
</a>
</div>
</div>
<div class="info">
<h2>James Ford</h2>
<span>General Director</span>
</div>
</div>
<div class="card">
<div class="thumb">
<img src="./img2.jpg" alt="">
<div class="social">
<input type="checkbox" name="" id="toggle2" class="share-toggle">
<label for="toggle2" class="share-button">
<i class="fas fa-plus"></i>
</label>
<a href="#" class="share-icon">
<i class="fab fa-instagram"></i>
</a>
<a href="#" class="share-icon">
<i class="fab fa-twitter"></i>
</a>
<a href="#" class="share-icon">
<i class="fab fa-facebook-f"></i>
</a>
</div>
</div>
<div class="info">
<h2>Natasha</h2>
<span>Web Designer</span>
</div>
</div>
<div class="card">
<div class="thumb">
<img src="./img3.jpg" alt="">
<div class="social">
<input type="checkbox" name="" id="toggle3" class="share-toggle">
<label for="toggle3" class="share-button">
<i class="fas fa-plus"></i>
</label>
<a href="#" class="share-icon">
<i class="fab fa-instagram"></i>
</a>
<a href="#" class="share-icon">
<i class="fab fa-twitter"></i>
</a>
<a href="#" class="share-icon">
<i class="fab fa-facebook-f"></i>
</a>
</div>
</div>
<div class="info">
<h2>James</h2>
<span>Web Developer</span>
</div>
</div>
</div>
</body>
</html>@import url(https://fonts.googleapis.com/css?family=Poppins:100,100italic,200,200italic,300,300italic,regular,italic,500,500italic,600,600italic,700,700italic,800,800italic,900,900italic);
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Poppins",sans-serif;
}
body{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #f2f3f7;
}
.cards{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.cards .card{
max-width: 330px;
min-width: 290px;
width: 100%;
height: 100%;
margin: 20px;
}
.card .thumb{
position: relative;
height: 380px;
background: #fff;
padding: 7px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.514);
}
.card .thumb img{
width: 100%;
height: 100%;
border-radius: 4px;
object-fit: cover;
user-select: none;
-webkit-user-select: none;
}
.card .info{
margin-top: 10px;
text-align: center;
}
.card .info h2{
color: #252525;
font-size: 24px;
font-weight: 600;
text-transform: capitalize;
}
.card .info span{
font-weight: 600;
font-size: 16px;
color: #959595;
text-transform: capitalize;
}
.card .thumb .social{
visibility: hidden;
opacity: 0;
transition: all 0.3s ease;
}
.card:hover .thumb .social{
visibility: visible;
opacity: 1;
}
.card .thumb .share-button{
position: absolute;
bottom: -20px;
right: 25px;
width: 45px;
height: 45px;
background: #2e84e6;
border-radius: 5px;
border: 3px solid #fff;
transform: rotate(45deg);
color: #fff;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.37);
z-index: 2;
}
.card .thumb .share-button i{
font-size: 18px;
transform: rotate(45deg);
transition: 0.3s;
}
.card .share-toggle:checked ~ .share-button i{
transform: rotate(180deg);
}
.card .share-icon{
position: absolute;
right: 27px;
bottom: -18px;
width: 40px;
height: 40px;
background: #2e84e6;
border-radius: 50%;
line-height: 40px;
text-align: center;
cursor: pointer;
color: #fff;
transition: all 0.5s ease;
transform: translateY(0) rotate(180deg);
z-index: 1;
}
.card .share-toggle{
display: none;
}
.card .share-toggle:checked ~ .share-icon:nth-child(3){
transform: translateY(-75px) rotate(0);
}
.card .share-toggle:checked ~ .share-icon:nth-child(4){
transform: translateY(-125px) rotate(0);
}
.card .share-toggle:checked ~ .share-icon:nth-child(5){
transform: translateY(-175px) rotate(0);
} 

Post a Comment
How can I help you