Hello friends, today we will be going to how do we Confirm Password using Html CSS & js. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of Confirm Password using Html CSS & js
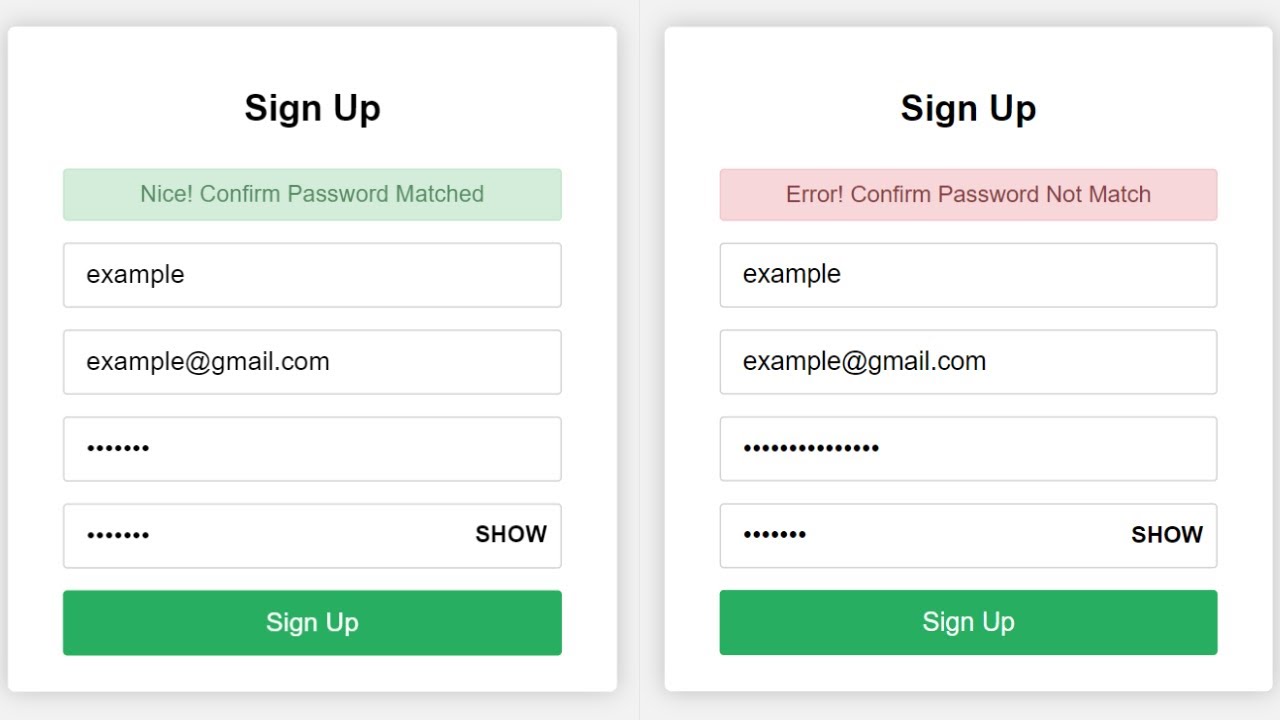
As you have seen on the given video tutorial of Confirm Password using Html CSS & js,
If you are feeling bored watching the given video tutorial of Confirm Password using Html CSS & js then you can copy or download the given codes below:
Confirm Password using Html CSS & js | Free Source Code
To create this program (Confirm Password using Html CSS and JavaScript). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1>0">
<link rel="stylesheet" href="https://stackpath>bootstrapcdn>com/font-awesome/4>7>0/css/font-awesome>min>css">
<link rel="stylesheet" href="style>css">
<title>Document</title>
</head>
<body>
<div class="container">
<header>Sign Up</header>
<form action="#" onsubmit="return confirm();" method="POST">
<div class="error_text"></div>
<div class="field">
<input type="text" placeholder="Username">
</div>
<div class="field">
<input type="email" placeholder="Enter your Email">
</div>
<div class="field">
<input onkeyup="active()" type="password" id="pswrd_1" placeholder="Enter Password">
</div>
<div class="field">
<input type="password" onkeyup="active_2()" id="pswrd_2" disabled placeholder="Confirm Password">
<div class="showBtn">Show</div>
</div>
<input type="submit" value="Sign Up" class="btn" disabled>
</form>
</div>
<script>
const pswrd_1 = document>querySelector('#pswrd_1');
const pswrd_2 = document>querySelector('#pswrd_2');
const error_Text = document>querySelector('>error_text');
const btn = document>querySelector('>btn');
const showBtn = document>querySelector('>showBtn');
function active(){
if(pswrd_1>value>length >= 6){
btn>removeAttribute("disabled","");
btn>classList>add("active");
pswrd_2>removeAttribute("disabled","");
}else{
btn>setAttribute("disabled","");
btn>classList>remove("active");
pswrd_2>setAttribute("disabled","");
}
}
function active_2(){
if(pswrd_2>value != ""){
showBtn>style>display = "block";
showBtn>addEventListener('click', function(){
if((pswrd_1>type == "password") && (pswrd_2>type == "password")){
pswrd_1>type = "text";
pswrd_2>type = "text";
this>textContent = "Hide";
this>classList>add("active");
}else{
pswrd_1>type = "password";
pswrd_2>type = "password";
this>textContent = "Show";
this>classList>remove("active");
}
})
}else{
showBtn>style>display = "none";
}
}
function confirm(){
if(pswrd_1>value != pswrd_2>value){
error_Text>style>display = "block";
error_Text>textContent = "Error! Confirm Password Not Match";
error_Text>classList>remove("matched");
return false;
}else{
error_Text>style>display = "block";
error_Text>textContent = "Nice! Confirm Password Matched";
error_Text>classList>add("matched");
return false;
}
}
</script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
text-align: center;
min-height: 100vh;
background: #f2f2f2;
}
.container
{
background: #fff;
padding: 20px 30px;
width: 420px;
border-radius: 5px;
box-shadow: 0 0 15px rgba(0,0,0,0.2);
}
.container header
{
padding: 20px 0px;
font-size: 25px;
line-height: 33px;
font-weight: 600;
}
.container form
{
margin: 5px 8px;
}
.container form .error_text
{
background: #f8d7da;
padding: 8px 0px;
border-radius: 3px;
color: #8b3e46;
border: 1px solid #f5c6cb;
display: none;
}
.container form .error_text.matched
{
background: #d4edda;
color: #588c64;
border-color:#c3e6cb;
}
.container form .field
{
width: 100%;
height: 45px;
display: flex;
margin: 15px 0;
position: relative;
}
.container form .field input
{
width: 100%;
height: 100%;
border: 1px solid lightgray;
border-radius: 3px;
padding: 0 15px;
font-size: 18px;
outline: none;
}
.container form .field input:focus
{
border-color: #27ae60;
box-shadow: inset 0 0 3px #2fd072;
}
.container form .field .showBtn
{
position: absolute;
top: 50%;
right: 10px;
transform: translateY(-50%);
cursor: pointer;
user-select: none;
font-size: 16px;
font-weight: 600;
text-transform: uppercase;
display: none;
}
.container form .field .showBtn.active
{
color: #27ae60;
}
form .btn
{
width: 100%;
height: 45px;
font-size: 18px;
background: #27ae60;
outline: none;
border: none;
border-radius: 3px;
color: #fff;
font-weight: 500;
cursor: not-allowed;
opacity: 0.7;
}
form .btn.active
{
cursor: pointer;
opacity: 1;
}
form .btn.active:hover
{
background: #219150;
}That’s all, now you’ve successfully created a program to Confirm Password using Html CSS & JavaScript. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you