Hello friends, today we will be going to how do we create creative Card Hover Effect using html, CSS. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of Creative Card Hover Effect using html, CSS
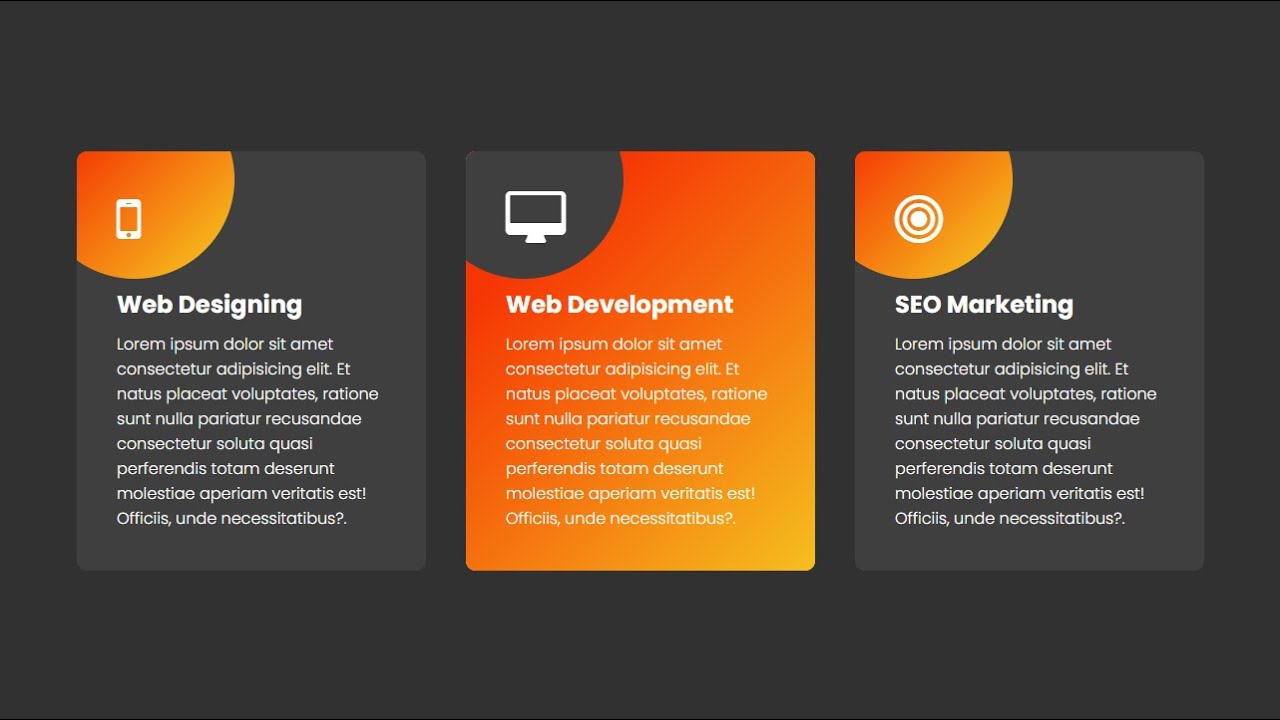
As you have seen on the given video tutorial of Creative Card Hover Effect using html, CSS,
If you are feeling bored watching the given video tutorial of Creative Card Hover Effect using html, CSS then you can copy or download the given codes below:
Creative Card Hover Effect using html, CSS | Free Source Code
To create this program (Card hover effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css" integrity="sha512-5A8nwdMOWrSz20fDsjczgUidUBR8liPYU+WymTZP1lmY9G6Oc7HlZv156XqnsgNUzTyMefFTcsFH/tnJE/+xBg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
<title>Creative Card Hover Effect</title>
<!-- Created by S-Tech04 -->
</head>
<body>
<div class="container">
<div class="card">
<div class="icon">
<i class="fa fa-mobile" aria-hidden="true"></i>
</div>
<div class="content">
<h3>Web Designing</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Et natus placeat voluptates, ratione sunt nulla pariatur recusandae consectetur soluta quasi perferendis totam deserunt molestiae aperiam veritatis est! Officiis, unde necessitatibus?.</p>
</div>
</div>
<div class="card">
<div class="icon">
<i class="fa fa-desktop" aria-hidden="true"></i>
</div>
<div class="content">
<h3>Web Development</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Et natus placeat voluptates, ratione sunt nulla pariatur recusandae consectetur soluta quasi perferendis totam deserunt molestiae aperiam veritatis est! Officiis, unde necessitatibus?.</p>
</div>
</div>
<div class="card">
<div class="icon">
<i class="fa fa-bullseye" aria-hidden="true"></i>
</div>
<div class="content">
<h3>SEO Marketing</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Et natus placeat voluptates, ratione sunt nulla pariatur recusandae consectetur soluta quasi perferendis totam deserunt molestiae aperiam veritatis est! Officiis, unde necessitatibus?.</p>
</div>
</div>
</div>
</body>
</html>
Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;700;900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins',sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #313131;
}
.container
{
position: relative;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 1200px;
}
.container .card
{
position: relative;
width: 350px;
padding: 40px;
margin: 20px;
background: #3f3f3f;
border-radius: 10px;
overflow: hidden;
z-index: 1;
}
.container .card::after
{
content: '';
position: absolute;
top: -72px;
left: -42px;
width: 200px;
height: 200px;
background-color: #f5d020;
background-image: linear-gradient(315deg, #f5d020 0%, #f53503 75%);
transition: cubic-bezier(0.39, 0.58, 0.57, 1) all 0.15s;
z-index: -2;
border-radius: 50%;
}
.container .card::before
{
content: '';
position: absolute;
top: -200px;
left: -200px;
width: 200px;
height: 200px;
background-color: #3f3f3f;
transition: cubic-bezier(0.39, 0.58, 0.57, 1) all 0.55s;
z-index: -1;
border-radius: 50%;
}
.container .card:hover::after
{
width: 120%;
height: 120%;
border-radius: 0;
top: -10%;
left: -10%;
transition: cubic-bezier(0.39, 0.58, 0.57, 1) all 0.55s;
}
.container .card:hover::before
{
top: -72px;
left: -42px;
}
.container .icon
{
margin-bottom: 10px;
}
.container .icon .fa
{
font-size: 3.5em;
color: #fff;
}
.container .content
{
margin-top: 40px;
}
.container .content h3
{
font-size: 24px;
color: #fff;
font-weight: 700;
margin-bottom: 10px;
}
.container .content p
{
font-size: 16px;
color: #fff;
font-weight: 300;
}That’s all, now you’ve successfully created a program to Creative Card Hover Effect using html, CSS. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you