Hello friends, today we will be going to create Animated speedometer progress using Html CSS & Vanilla Javascript. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
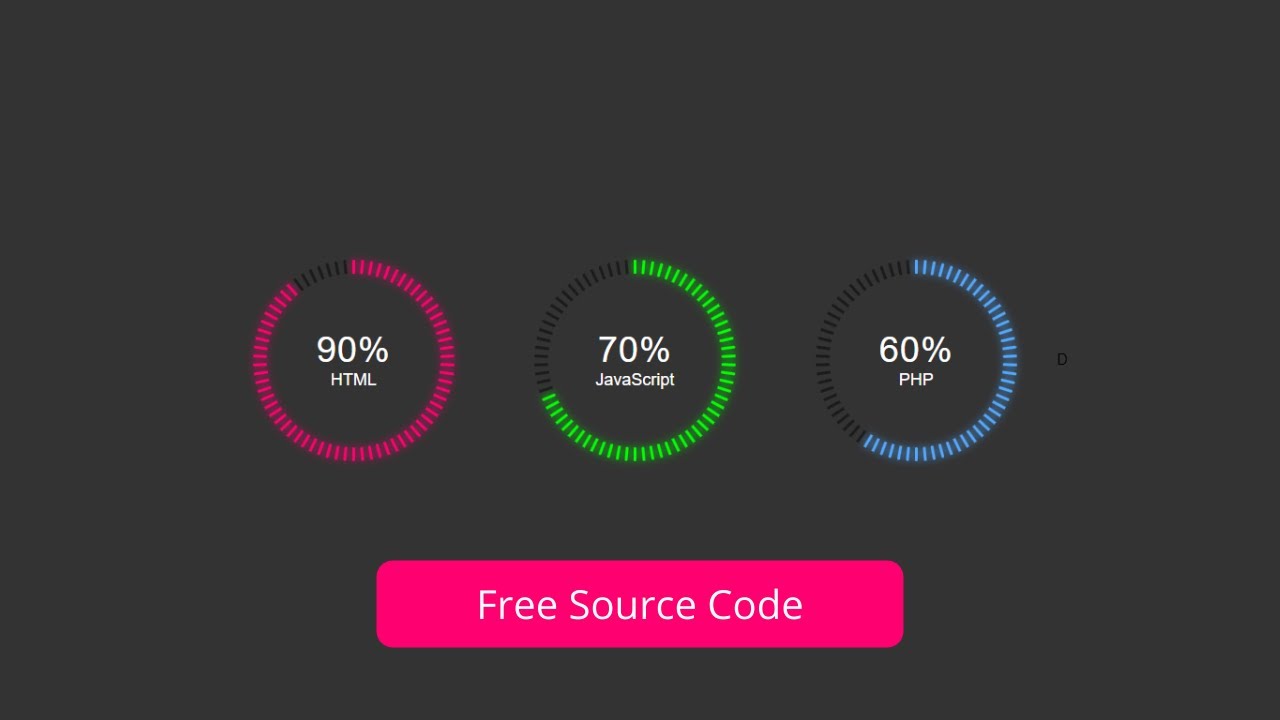
Demo Tutorial of Animated speedometer progress using Html CSS and Vanilla Javascript
As you have seen on the given demo tutorial of Animated speedometer progress using Html CSS and Vanilla Javascript,
If you are feeling bored watching the given demo tutorial of How to create Animated speedometer progress using Html CSS and Vanilla Javascript then you can copy or download the given codes below:
Animated speedometer progress using Html CSS & Vanilla Javascript | Free Source Code
To create this program (Speedometer). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Animated Speedmetre Progress</title>
<link rel="stylesheet" href="./style.css">
<!-- S-Tech04 -->
</head>
<body>
<div class="box">
<div class="circle" data-dots="70" data-percent="90" style="--bgColor: #ff0070"></div>
<div class="text">
<h2>90%</h2>
<small>HTML</small>
</div>
</div>
<div class="box">
<div class="circle" data-dots="70" data-percent="70" style="--bgColor: #0f0"></div>
<div class="text">
<h2>70%</h2>
<small>JavaScript</small>
</div>
</div>
<div class="box">
<div class="circle" data-dots="70" data-percent="60" style="--bgColor: #52a8ff"></div>
<div class="text">
<h2>60%</h2>
<small>PHP</small>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #333;
}
.box
{
position: relative;
margin: 50px;
}
.box .text
{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
text-align: center;
color: #fff;
}
.box .text h2
{
font-size: 38px;
font-weight: 400;
letter-spacing: 1px;
}
.box .text small
{
font-size: 18px;
display: block;
}
.circle
{
width: 200px;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
}
.circle .points
{
width: 3px;
height: 15px;
background: #0007;
position: absolute;
border-radius: 3px;
transform: rotate(calc(var(--i)*var(--rot))) translateY(-100px);
}
.points.marked
{
animation: glow 0.04s linear forwards;
animation-delay: calc(var(--i)*0.05s);
}
@keyframes glow
{
0%
{
background: #0007;
box-shadow: none;
}
100%
{
background: var(--bgColor);
box-shadow: 0 0 10px var(--bgColor);
}
}last, create a JavaScript file with the name of script.js and paste the given codes in your JavaScript file. Remember, you’ve to create a file with .js extension.
const circles = document.querySelectorAll('.circle');
circles.forEach(elem => {
var dots = elem.getAttribute('data-dots')
var marked = elem.getAttribute('data-percent');
var percent = Math.floor(dots * marked / 100);
var rotate = 360 / dots;
var points = "";
for (let i = 0; i < dots; i++) {
points += `<div class="points" style="--i: ${i}; --rot: ${rotate}deg"></div>`;
}
elem.innerHTML = points;
const pointsMarked = elem.querySelectorAll('.points');
for (let i = 0; i < percent; i++) {
pointsMarked[i].classList.add('marked')
}
})That’s all, now you’ve successfully created a program to create Animated speedometer progress using Html CSS and Vanilla Javascript. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you