Hello friends, today we will be going to create Profile Card using HTML and CSS . I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
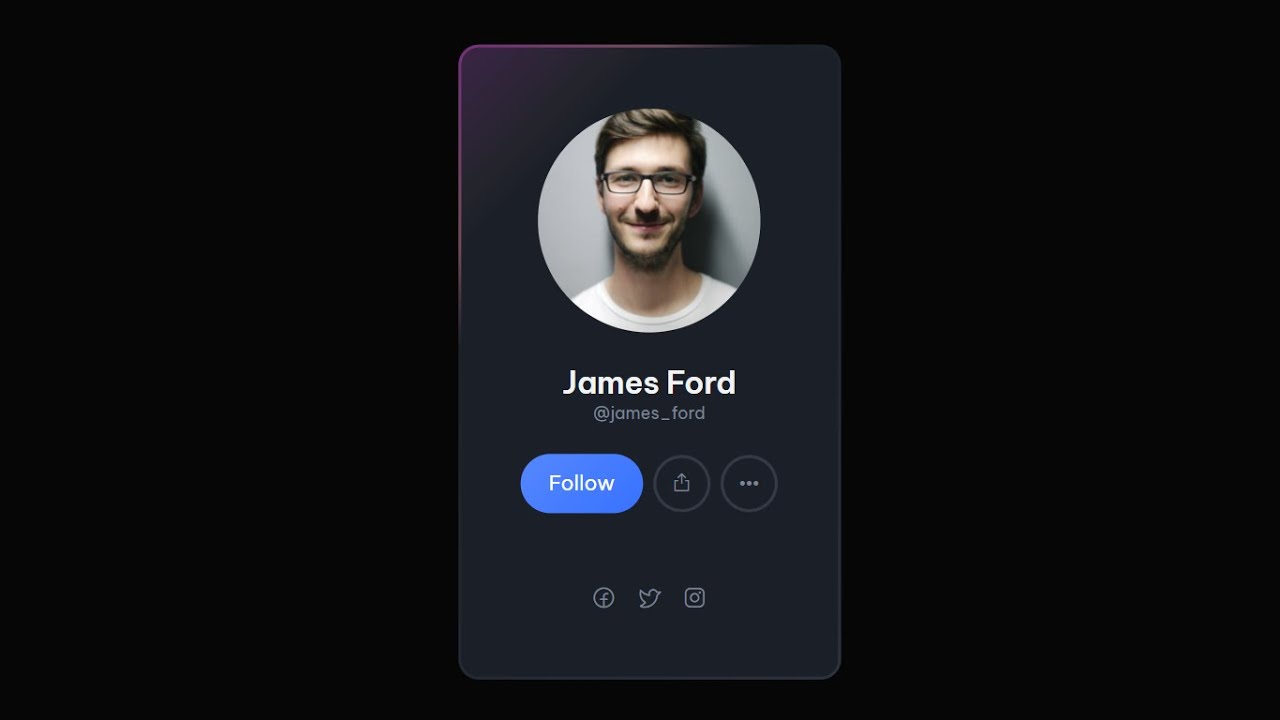
Demo Tutorial of How to create Profile Card using HTML and CSS
As you have seen on the given demo tutorial of How to create Profile Card using HTML and CSS ,
If you are feeling bored watching the given demo tutorial of How to create Profile Card using HTML and CSS then you can copy or download the given codes below:
How to create Profile Card using HTML and CSS | Free Source Code
To create this program (Profile Card). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<script> src="https://unpkg.com/phosphor-icons"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Be+Vietnam+Pro:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
<title>Profile Card</title>
<!-- S-Tech04 -->
</head>
<body>
<div class="card">
<div> class="imgBx">
<img src="./img.jpg" alt="">
</div>
<h2> class="profile-name">James Ford</h2>
<small> class="user-handle">@james_ford</small>
<div class="profile-actions">
<button> class="btn btn-primary">
Follow
</button>
<button class="btn btn-icon">
<i> class="ph-export"></i>
</button>
<button class="btn btn-icon">
<i> class="ph-dots-three-outline-fill"></i>
</button>
</div>
<div class="profile-links">
<a href="#" class="link link-icon">
<i> class="ph-facebook-logo"></i>
</a>
<a href="#" class="link link-icon">
<i> class="ph-twitter-logo"></i>
</a>
<a href="#" class="link link-icon">
<i> class="ph-instagram-logo"></i>
</a>
</div>
</div>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Be Vietnam Pro", sans-serif;
}
body
{
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #060606;
}
.card
{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
width: 90%;
max-width: 300px;
position: relative;
background-color: #1b2028;
background-clip: padding-box;
border: 3px solid transparent;
background-image: linear-gradient(135deg, rgba(117,46,124,0.35),rgba(116,74,88,0.1) 15%, #1b2028 20%, #1b2028 100%);
padding: 3rem;
color: #f1f3f3;
border-radius: 16px;
}
.card::after
{
content: '';
position: absolute;
top: -3px;
bottom: -3px;
right: -3px;
left: -3px;
z-index: -1;
display: block;
border-radius: 16px;
background-image: linear-gradient(135deg, #752e7c, #734a58 20%, #1b2028 30%, #2c333e 100%);
}
.card .imgBx
{
width: 175px;
height: 175px;
border-radius: 50%;
position: relative;
overflow: hidden;
}
.card .imgBx img
{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
object-fit: cover;
width: 100%;
}
.card .profile-name
{
font-size: 1.5rem;
font-weight: 600;
margin-top: 1.5rem;
}
.card .user-handle
{
color: #7d8396;
}
.card .profile-actions
{
display: flex;
justify-content: center;
align-items: center;
margin-top: 1.5rem;
}
.card .profile-actions > *
{
margin: 0 0.25rem;
}
.btn
{
background-color: transparent;
height: 46px;
border: 0;
cursor: pointer;
line-height: 1;
transition: 0.15s ease;
display: flex;
justify-content: center;
align-items: center;
}
.btn-primary
{
background-image: linear-gradient(135deg, #5587ff, #3772ff);
padding: 0 1.375rem;
border-radius: 99em;
color: #fff;
font-size: inherit;
}
.btn-icon
{
width: 45px;
height: 45px;
border-radius: 50%;
border: 3px solid #343945;
color: #7d8396;
}
.btn-icon i
{
font-size: 1.25em;
}
.btn-icon:hover
{
border: 3px solid #7d8396;
}
.profile-links
{
margin-top: 3.5rem;
}
.profile-links .link
{
text-decoration: none;
color: #7d8396;
margin: 0 0.375rem;
}
.profile-links .link i
{
font-size: 1.25rem;
}That’s all, now you’ve successfully created a program to create Profile Card using HTML and CSS. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you