Hello friends, today we will be going to how do we Creative Digital Clock Ui Design - Html CSS & Vanilla Javascript. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of Creative Digital Clock Ui Design - Html Css & Vanilla Javascript
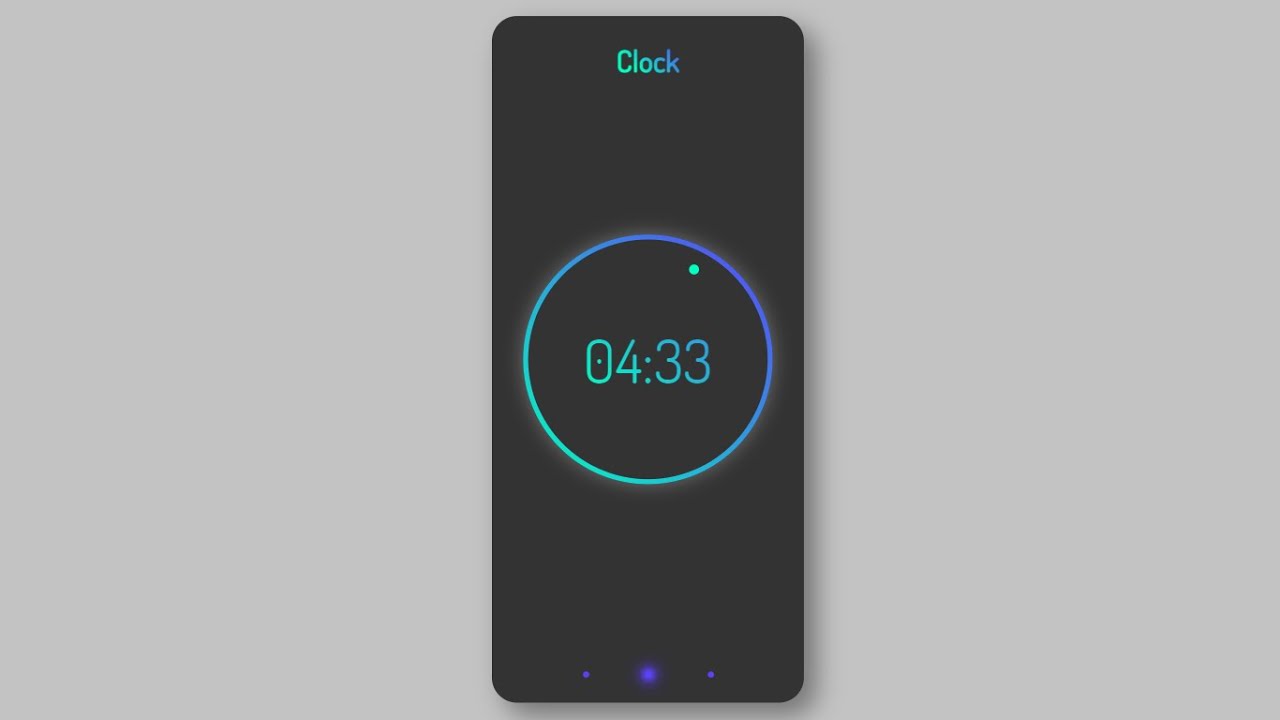
As you have seen on the given video tutorial of Creative Digital Clock Ui Design - Html Css & Vanilla Javascript,
If you are feeling bored watching the given video tutorial of Creative Digital Clock Ui Design - Html Css & Vanilla Javascript then you can copy or download the given codes below:
Creative Digital Clock Ui Design - Html Css & Vanilla Javascript | Free Source Code
To create this program (Digital Clock Ui Design). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Creative Digital Clock UI Design - Html CSS & Vanilla Javascript</title>
<!-- Created by S-Tech04 -->
</head>
<body>
<div class="container">
<h2 class="title">Clock</h2>
<div class="box">
<span></span>
<div class="clock">
<h3 id="hour">04</h3>
<h3 id="dot">:</h3>
<h3 id="mint">33</h3>
</div>
</div>
<div class="dots">
<span></span>
<span></span>
<span></span>
</div>
</div>
<script>
function clock(){
let hour = document.getElementById('hour');
let min = document.getElementById('mint');
h = new Date().getHours();
m = new Date().getMinutes();
// now i'll convert 24hour time to 12 hour
if(h > 12){
h = h - 12;
}
// Add 0 to the begining of number if less then 10
h = (h < 10) ? "0" + h : h;
m = (m < 10) ? "0" + m: m;
hour.innerHTML = h;
min.innerHTML = m;
}
var Interval = setInterval(clock,0)
</script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Dosis:wght@200;300;400;500&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Dosis', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: #c3c3c3;
}
.container
{
width: 250px;
height: 550px;
background: #333;
box-shadow: 10px 10px 20px rgba(0,0,0,0.4);
border-radius: 20px;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.container .title
{
position: absolute;
top: 20px;
color: transparent;
background: linear-gradient(45deg,#00ffc1 30%,#5a41fa);
background-clip: text;
-webkit-background-clip: text;
}
.container .box
{
background: #333;
width: 200px;
height: 200px;
box-shadow: 0 0 15px rgba(255,255,255,0.3);
border-radius: 50%;
position: relative;
}
.container .box::before
{
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(45deg,#00ffc1,#5a41fa);
border-radius: 50%;
}
.container .box span
{
position: absolute;
top: 4px;
left: 4px;
bottom: 4px;
right: 4px;
background: #333;
border-radius: 50%;
z-index: 99;
}
.container .box span::before
{
content: '';
position: absolute;
top: 20px;
right: 55px;
width: 8px;
height: 8px;
background: #00ffc1;
border-radius: 50%;
}
.container .box .clock
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background: linear-gradient(45deg,#00ffc1 30%,#5a41fa);
background-clip: text;
-webkit-background-clip: text;
z-index: 100;
}
.container .box .clock h3
{
color: transparent;
font-size: 3em;
font-weight: 400;
}
.container .dots
{
position: absolute;
bottom: 20px;
width: 150px;
display: flex;
justify-content: space-around;
align-items: center;
}
.container .dots span
{
width: 5px;
height: 5px;
background: #5a41fa;
border-radius: 50%;
}
.container .dots span:nth-child(2)
{
box-shadow: 0 0 1px #5a41fa,
0 0 2px #5a41fa,
0 0 3px #5a41fa,
0 0 4px #5a41fa,
0 0 5px #5a41fa,
0 0 6px #5a41fa,
0 0 7px #5a41fa,
0 0 8px #5a41fa,
0 0 9px #5a41fa,
0 0 10px #5a41fa,
0 0 11px #5a41fa,
0 0 12px #5a41fa,
0 0 13px #5a41fa,
0 0 14px #5a41fa,
0 0 15px #5a41fa,
0 0 16px #5a41fa,
0 0 17px #5a41fa;
}
/* colors
#c3c3c3
#00ffc1
#5a41fa
*/That’s all, now you’ve successfully created a program to Creative Digital Clock Ui Design - Html CSS& Vanilla JavaScript. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you