Hello friends, today we will be going to how do we Creative Our Team Section Using HTML & CSS Neumorphism. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of Creative Our Team Section Using HTML & CSS Neumorphism
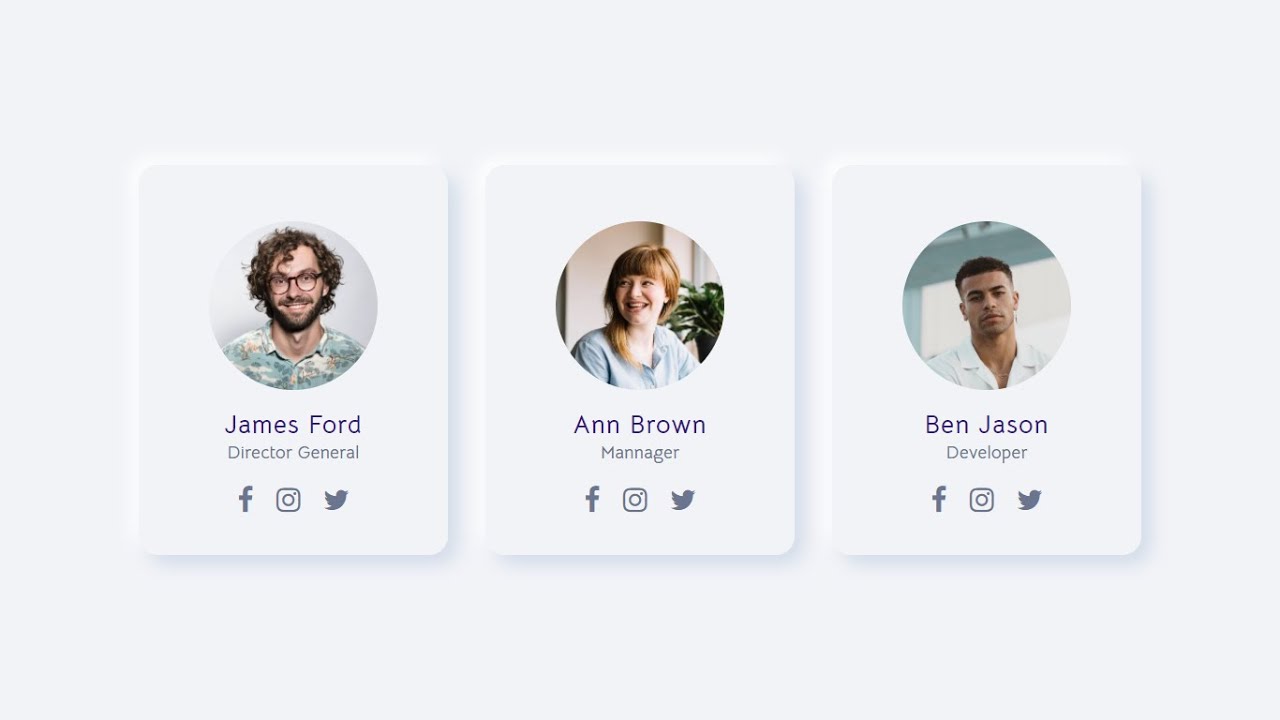
As you have seen on the given video tutorial of Creative Our Team Section Using HTML & CSS Neumorphism,
If you are feeling bored watching the given video tutorial of Creative Our Team Section Using HTML & CSS Neumorphism then you can copy or download the given codes below:
Creative Our Team Section Using HTML & CSS Neumorphism | Free Source Code
To create this program (Neumorphism Our Team Section). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css"/>
<link rel="stylesheet" href="style.css">
<title>Creative Our Team Section Using HTML & CSS | CSS Neumorphism</title>
<!-- Created by S-Tech04 -->
</head>
<body>
<div class="container">
<div class="card">
<div class="content">
<div class="imgBx">
<img src="./team1.jpg" alt="">
</div>
<div class="contentBx">
<h4>James Ford</h4>
<h5>Director General</h5>
</div>
<div class="sci">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</div>
</div>
</div>
<div class="card">
<div class="content">
<div class="imgBx">
<img src="./team2.jpg" alt="">
</div>
<div class="contentBx">
<h4>Ann Brown</h4>
<h5>Mannager</h5>
</div>
<div class="sci">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</div>
</div>
</div>
<div class="card">
<div class="content">
<div class="imgBx">
<img src="./team3.jpg" alt="">
</div>
<div class="contentBx">
<h4>Ben Jason</h4>
<h5>Developer</h5>
</div>
<div class="sci">
<a href="#"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-instagram" aria-hidden="true"></i></a>
<a href="#"><i class="fa fa-twitter" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Bellota+Text:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Bellota Text', cursive;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
width: 100%;
background: #f2f3f7;
}
.container
{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.container .card
{
width: 330px;
height: 416px;
padding: 60px 30px;
margin: 20px;
background: #f2f3f7;
box-shadow: 0.6em 0.6em 1.2em #d2dce9,
-0.5em -0.5em 1em #ffffff;
border-radius: 20px;
}
.container .card .content
{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.container .card .content .imgBx
{
width: 180px;
height: 180px;
border-radius: 50%;
position: relative;
margin-bottom: 20px;
overflow: hidden;
}
.container .card .content .imgBx img
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.container .card .content .contentBx h4
{
color: #36187d;
font-size: 1.7rem;
font-weight: bold;
text-align: center;
letter-spacing: 1px;
}
.container .card .content .contentBx h5
{
color: #6c758f;
font-size: 1.2rem;
font-weight: bold;
text-align: center;
}
.container .card .content .sci
{
margin-top: 20px;
}
.container .card .content .sci a
{
text-decoration: none;
color: #6c758f;
font-size: 30px;
margin: 10px;
transition: color 0.4s;
}
.container .card .content .sci a:hover
{
color: #0196e3;
}
/* colors
#f2f3f7
#d2dce9
#36187d
#6c758f
#0196e3
*/That’s all, now you’ve successfully created a program to Creative Our Team Section Using HTML & CSS Neumorphism. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you