Hello friends, today we will be going to how do we create Glassmorphism Calculator New Design Html. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of How to create Glassmorphism Calculator New Design Html
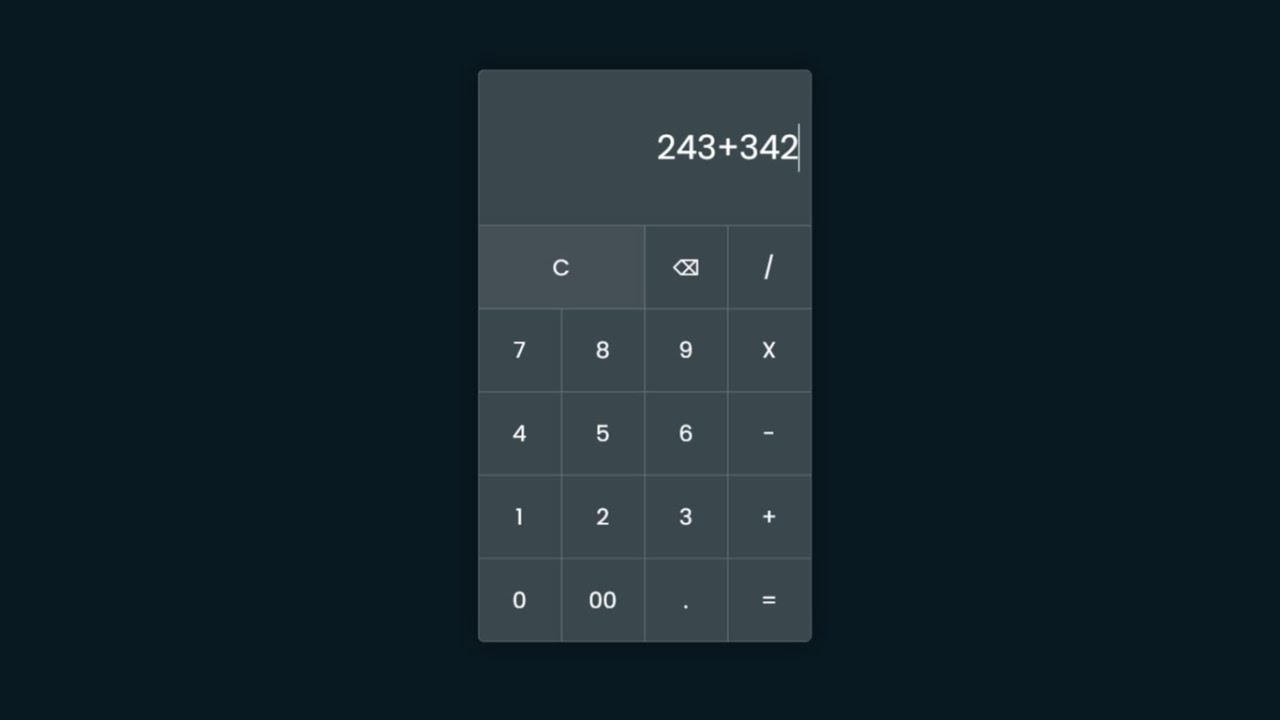
As you have seen on the given video tutorial of How to create Glassmorphism Calculator New Design Html,
If you are feeling bored watching the given video tutorial of How to create Glassmorphism Calculator New Design Html then you can copy or download the given codes below:
How to create Glassmorphism Calculator New Design Html | Free Source Code
To create this program (Glassmorphism Calculator). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Glassmorphism Calculater New Design Html , CSS and javascript</title>
<!-- Created by S-Tech04 -->
</head>
<body>
<div class="main">
<form action="#" name="calc" class="calculator">
<input type="text" name="textview" class="value">
<span class="num clear" onclick="document.calc.textview.value = ''">C</span>
<span class="num" onclick="back()">⌫</span>
<span class="num" onclick="document.calc.textview.value += '/'">/</span>
<span class="num" onclick="document.calc.textview.value += '7'">7</span>
<span class="num" onclick="document.calc.textview.value += '8'">8</span>
<span class="num" onclick="document.calc.textview.value += '9'">9</span>
<span class="num" onclick="document.calc.textview.value += '*'">X</span>
<span class="num" onclick="document.calc.textview.value += '4'">4</span>
<span class="num" onclick="document.calc.textview.value += '5'">5</span>
<span class="num" onclick="document.calc.textview.value += '6'">6</span>
<span class="num" onclick="document.calc.textview.value += '-'">-</span>
<span class="num" onclick="document.calc.textview.value += '1'">1</span>
<span class="num" onclick="document.calc.textview.value += '2'">2</span>
<span class="num" onclick="document.calc.textview.value += '3'">3</span>
<span class="num" onclick="document.calc.textview.value += '+'">+</span>
<span class="num" onclick="document.calc.textview.value += '0'">0</span>
<span class="num" onclick="document.calc.textview.value += '00'">00</span>
<span class="num" onclick="document.calc.textview.value += '.'">.</span>
<span class="num" onclick="document.calc.textview.value = eval(document.calc.textview.value)">=</span>
</form>
</div>
<script>
function back(){
let exp = document.calc.textview.value;
document.calc.textview.value = exp.substring(0,exp.length-1)
}
</script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;700;900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background: #091921;
}
.main
{
position: relative;
background: rgba(255,255,255,0.2);
border-radius: 6px;
overflow: hidden;
border-top: 1px solid rgba(255,255,255,0.2);
border-left: 1px solid rgba(255,255,255,0.2);
backdrop-filter: blur(15px);
box-shadow: 0 0 20px rgba(0,0,0,0.4);
}
.main .calculator
{
position: relative;
display: grid;
}
.main .calculator .value
{
grid-column: span 4;
width: 300px;
height: 140px;
background: transparent;
color: #fff;
border: none;
border-right: 1px solid rgba(255,255,255,0.2);
border-bottom: 1px solid rgba(255,255,255,0.2);
font-size: 30px;
text-align: right;
outline: none;
padding: 10px;
}
.main .calculator span
{
display: grid;
width: 75px;
height: 75px;
place-items: center;
font-size: 20px;
color: #fff;
border-right: 1px solid rgba(255,255,255,0.2);
border-bottom: 1px solid rgba(255,255,255,0.2);
transition: 0.5s;
user-select: none;
-webkit-user-select: none;
cursor: pointer;
}
.main .calculator .clear
{
grid-column: span 2;
width: 150px;
background: rgba(255,255,255,0.05);
}
.main .calculator span:hover
{
background: rgba(255,255,255,0.05);
transition: 0s;
}
.main .calculator span:active
{
background: #14ff47;
font-size: 25px;
color: #192f00;
}
/*
colors:-
#091921
#14ff47
#192f00
*/That’s all, now you’ve successfully created a program to How to create Glassmorphism Calculator New Design Html, CSS & JavaScript. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you