Hello friends, today we will be going How to make image hover Effect using html and CSS. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of How to make image hover Effect using html and CSS
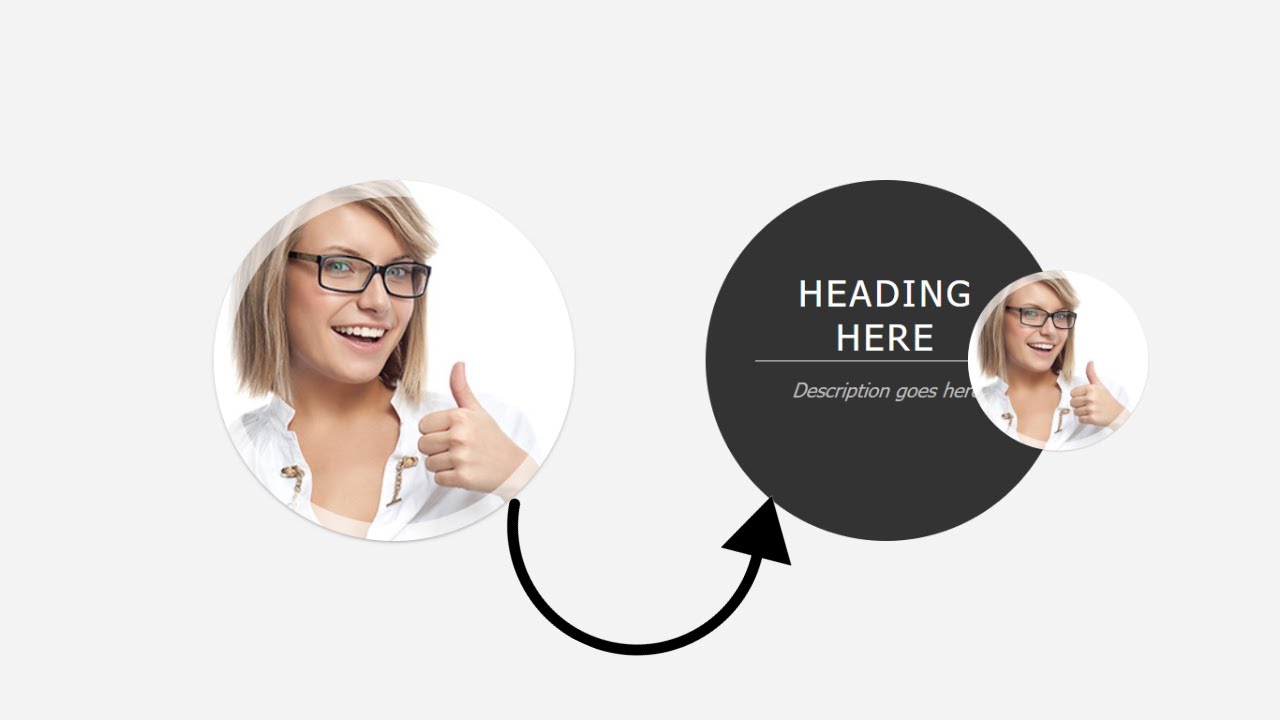
As you have seen on the given video tutorial of How to make image hover Effect using html and CSS,
If you are feeling bored watching the given video tutorial of Image hover Effect using html and CSS then you can copy or download the given codes below:
How to make image hover Effect using html and CSS | Free Source Code
To create this program (Image hover Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Hover Effect</title>
</head>
<body>
<div class="container">
<div class="box">
<div class="circle">
<div class="img-info">
<div class="img">
<img src="./img/img1.jpg" alt="">
</div>
<div class="info">
<h3>Heading here</h3>
<p>Description goes here</p>
</div>
</div>
</div>
</div>
<div class="box">
<div class="circle">
<div class="img-info">
<div class="img">
<img src="./img/img2.jpg" alt="">
</div>
<div class="info">
<h3>Heading here</h3>
<p>Description goes here</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Tahoma;
}
.container
{
min-height: 100vh;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.box
{
display: block;
margin: 40px;
text-align: center;
}
.circle
{
position: relative;
width: 220px;
height: 220px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
transition: all 0.35s ease-in-out;
}
.circle .img-info
{
color: #333;
border-radius: 50%;
}
.circle .img-info .img
{
position: relative;
top: 0;
left: 0;
width: 220px;
height: 220px;
border-radius: 50%;
object-fit: cover;
z-index: 12;
transition: all 0.35s ease-in-out;
transform: scale(1) translateX(0);
}
.circle .img-info .img::before
{
content: '';
position: absolute;
top: 0;
left: 0;
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
box-shadow: inset 0 0 0 10px rgba(255,255,255,0.6), 0 1px 2px rgba(0,0,0,0.3);
transition: all 0.35s ease-in-out;
}
.circle .img-info .img img
{
border-radius: 50%;
width: 100%;
height: 100%;
}
.circle .img-info:hover .img
{
transform-origin: right;
transform: scale(0.5) translateX(100px);
}
.circle .img-info .info
{
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
background: #333;
transform: translateX(-100%);
opacity: 0;
z-index: 11;
border-radius: 50%;
text-align: center;
pointer-events: none;
transition: all 0.35s ease-in-out;
}
.circle .img-info .info h3
{
position: relative;
padding: 55px 0 0 0;
margin: 0 30px;
text-transform: uppercase;
font-size: 22px;
font-weight: 500;
color: #fff;
letter-spacing: 2px;
height: 110px;
}
.circle .img-info .info p
{
padding: 10px 5px;
margin: 0px 30px;
color: #bbb;
font-size: 12px;
font-style: italic;
border-top: 1px solid rgba(255,255,255,0.5);
}
.circle .img-info:hover .info
{
opacity: 1;
transform: translateX(0);
}That’s all, now you’ve successfully created a program to How to make image hover Effect using html and CSS. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you