Hello friends, today we will be going to how do we create card hover effect using HTML, CSS and JavaScript. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of how to create card hover effect using HTML, CSS and JavaScript
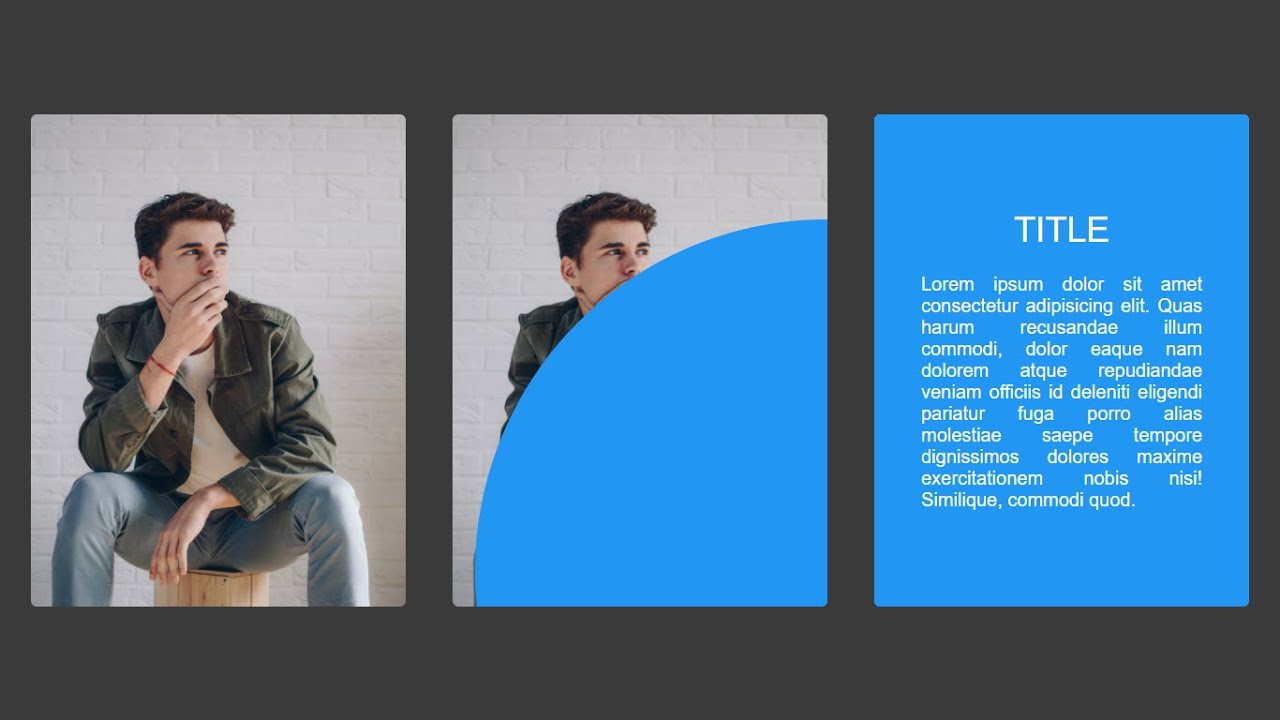
As you have seen on the given video tutorial of how to create card hover effect using HTML, CSS and JavaScript,
If you are feeling bored watching the given video tutorial of how to create card hover effect using HTML, CSS and JavaScript then you can copy or download the given codes below:
how to create card hover effect using HTML, CSS and JavaScript | Free Source Code
To create this program (Hover Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Card Hover Effect</title>
<!-- S-Tech04 -->
</head>
<body>
<div class="card">
<div class="card-img">
<img src="./img1.jpg" alt="">
</div>
<div class="card-contant">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas harum recusandae illum commodi, dolor eaque nam dolorem atque repudiandae veniam officiis id deleniti eligendi pariatur fuga porro alias molestiae saepe tempore dignissimos dolores maxime exercitationem nobis nisi! Similique, commodi quod.</p>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="./img2.jpg" alt="">
</div>
<div class="card-contant">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas harum recusandae illum commodi, dolor eaque nam dolorem atque repudiandae veniam officiis id deleniti eligendi pariatur fuga porro alias molestiae saepe tempore dignissimos dolores maxime exercitationem nobis nisi! Similique, commodi quod.</p>
</div>
</div>
<div class="card">
<div class="card-img">
<img src="./img3.jpg" alt="">
</div>
<div class="card-contant">
<h2>Title</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quas harum recusandae illum commodi, dolor eaque nam dolorem atque repudiandae veniam officiis id deleniti eligendi pariatur fuga porro alias molestiae saepe tempore dignissimos dolores maxime exercitationem nobis nisi! Similique, commodi quod.</p>
</div>
</div>
<script>
const cards = document.querySelectorAll('.card')
cards.forEach(element => {
element.onmousemove = (e)=>{
let x = e.pageX - element.offsetLeft;
let y = e.pageY - element.offsetTop;
element.style.setProperty('--x', x + "px")
element.style.setProperty('--y', y + "px")
}
});
</script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
@import url('https://fonts.googleapis.com/css2?family=Raleway:wght@100;200;300;400;500;600;700;800;900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Raleway', Arial, sans-serif;
}
body
{
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #3a3a3a;
}
.card
{
width: 320px;
height: 420px;
position: relative;
overflow: hidden;
border-radius: 5px;
z-index: 1;
margin: 20px;
}
.card::before
{
content: '';
position: absolute;
top: var(--y);
left: var(--x);
transform: translate(-50%,-50%);
width: 0;
height: 0;
background: #2196f3;
z-index: 2;
border-radius: 50%;
transition: width 0.8s,height 0.8s;
}
.card:hover::before
{
transition: 0.5s;
width: 1000px;
height: 1000px;
}
.card .card-img
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.card .card-img img
{
width: 100%;
height: 100%;
object-fit: cover;
}
.card .card-contant
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
padding: 40px;
text-align: justify;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
transition: 0s;
opacity: 0;
pointer-events: none;
z-index: 3;
}
.card-contant h2
{
font-size: 30px;
font-weight: 500;
margin-bottom: 20px;
text-transform: uppercase;
}
.card:hover .card-contant
{
transition: 0.2s;
transition-delay: 0.5s;
opacity: 1;
pointer-events: auto;
}That’s all, now you’ve successfully created a program to how to create card hover effect using HTML, CSS and JavaScript. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you