Hello friends, today we will be going to how do we create QR Code generator Using Html,CSS & javascript. I have posted many videos and articles before related to the JavaScript project, now this the something new that we are going to build.
Video Tutorial of How to create QR Code generator Using Html,CSS & javascript
As you have seen on the given video tutorial of How to create QR Code generator Using Html,CSS & javascript,
If you are feeling bored watching the given video tutorial of how to create QR Code generator Using Html,CSS & javascript then you can copy or download the given codes below:
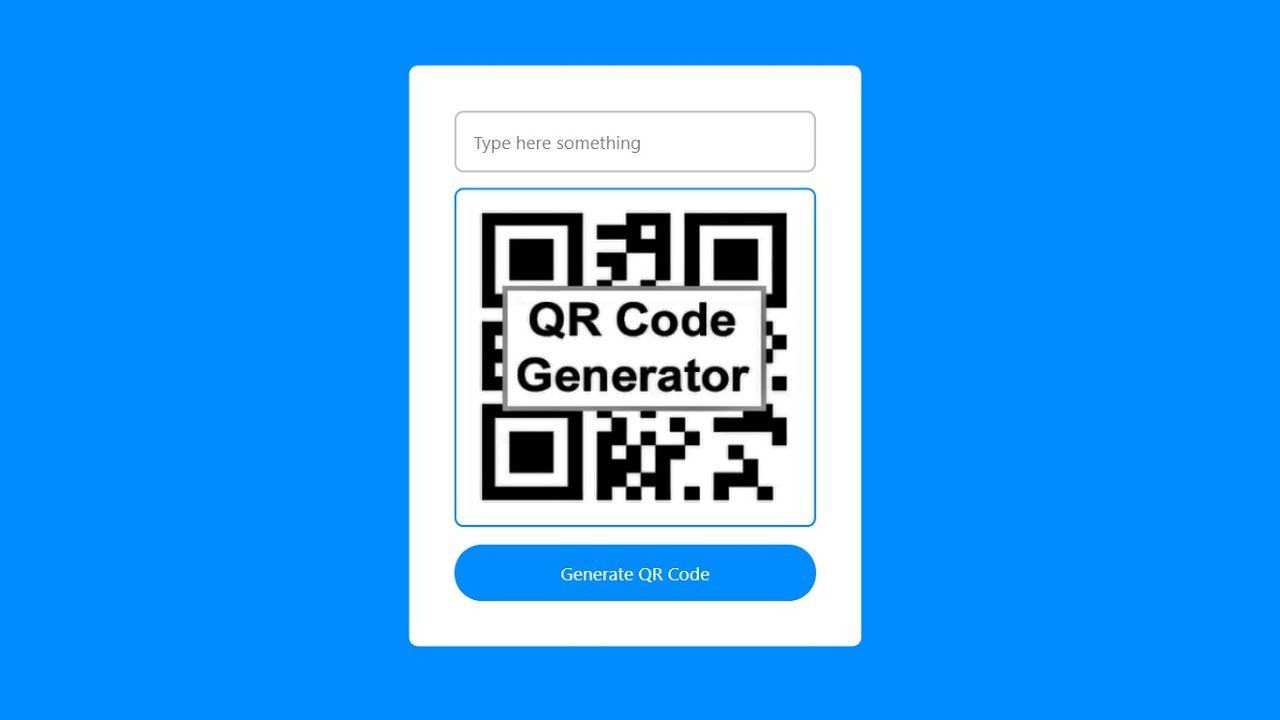
How to create QR Code generator Using Html,CSS & javascript | Free Source Code
To create this program (QR Codr generator). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file.
In the first place, make a HTML document with the name of index.html and glue the given codes in your HTML record. Keep in mind, you've to make a document with .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>QR code Generator</title>
<!-- S-Tech04 -->
</head>
<body>
<div class="container">
<textarea id="textData" placeholder="Type here something"></textarea>
<div class="qrCodeBx">
<img src="./default.png" id="qrCode">
</div>
<button id="qrGenerator">Generate QR Code</button>
</div>
<script src="./script.js"></script>
</body>
</html>Second, make a CSS record with the name of style.css and glue the given codes in your CSS document. Keep in mind, you've to make a record with .css extension.
*
{
margin: 0;
padding: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
box-sizing: border-box;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #008cff;
}
.container
{
position: relative;
width: 400px;
height: 100%;
padding: 40px;
background: #fff;
border-radius: 8px;
}
.container #textData
{
width: 100%;
height: 55px;
border-radius: 8px;
resize: none;
outline: none;
border: 2px solid #c0c0c0;
font-size: 16px;
padding: 15px;
}
.container #textData:focus
{
border: 2px solid #008cff;
}
.container .qrCodeBx
{
width: 100%;
height: 300px;
margin: 10px 0;
border: 2px solid #008cff;
position: relative;
border-radius: 8px;
}
.container .qrCodeBx img
{
position: absolute;
width: 100%;
height: 100%;
padding: 10px;
}
.container #qrGenerator
{
width: 100%;
height: 50px;
background: #008cff;
border-radius: 50px;
color: #fff;
border: none;
outline: none;
font-size: 16px;
cursor: pointer;
margin-top: 5px;
}
.container #qrGenerator:active
{
transform: scale(0.98);
}last, create a JavaScript file with the name of script.js and paste the given codes in your JavaScript file. Remember, you’ve to create a file with .js extension.
const data = document.querySelector('#textData');
const qrCode = document.querySelector('#qrCode');
const qrGenerator = document.querySelector('#qrGenerator');
const baseURL = "https://api.qrserver.com/v1/create-qr-code/"
qrGenerator.addEventListener('click',()=>{
const size = `350x350`
qrCode.src = `${baseURL}?/size=${size}&data=${data.value}`
if (data.value == "") {
qrCode.src = "./default.png"
}
})That’s all, now you’ve successfully created a program to QR Code generator Using Html,CSS & javascript. If your code doesn’t work or you’ve faced any error/problem, please download the source code files from the given download button. It’s free and a .zip file will be downloaded then you’ve to extract it.
Click on the following download button to download all source code files.


Post a Comment
How can I help you